Web Bolts is a tool for working with web elements like HTML, CSS, JS, jQuery, XML, and WebGL. Design is very subtle, and animations give it a really nice experience to the users.
Web Bolts is developed by Saumya Lahera. Logo is designed by Preyansh Vora. Web Bolts is an application used for working with web tools. Web Bolts is a fully-functional tool that can interpret and display HTML Web pages, JavaScript, Cascaded Style Sheets, and many more. Web Bolts extends the capabilities of the application so it can display Images. Also, there are a number of browsers that are designed to access the Web using a mobile device.
A mobile browser, also called a microbrowser, is optimized to display Web content on smaller mobile device screens and to perform efficiently on these computing devices, which have far less computing power and memory capacity as desktop or laptop. Mobile browsers are typically stripped down versions of Web browsers and offer fewer features in order to run well on mobile devices.
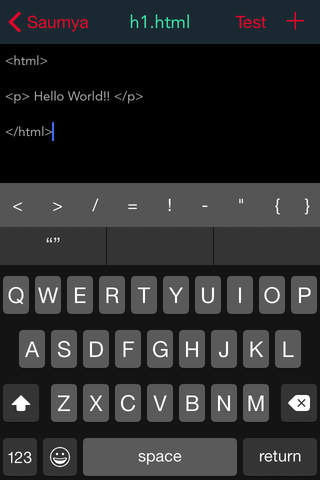
Web Bolts is engineered for testing web documents offline.
WebGL (Web Graphics Library) is a JavaScript API for rendering interactive 3D computer graphics and 2D graphics within any compatible web browser without the use of plug-ins.
WebGL is integrated completely into all the web standards of the browser, allowing GPU accelerated usage of physics and image processing and effects as part of the web page canvas. WebGL elements can be mixed with other HTML elements and composited with other parts of the page or page background.
WebGL programs consist of control code written in JavaScript and shader code that is executed on a computers Graphics Processing Unit (GPU). WebGL is designed and maintained by the non-profit Khronos Group.
iOS 8 has started supporting WebGL.
Design
Supports HTML, JS, XML, CSS, jQuery, and WebGL.
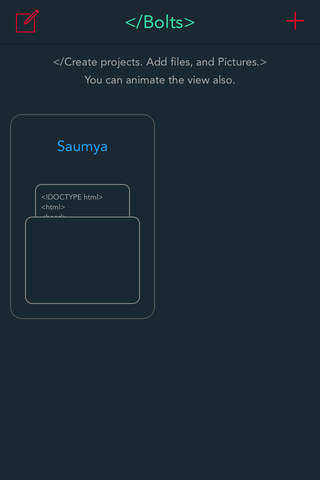
Each project has its own directory.
Files are saved automatically.
Testing is done offline.
Animations are used for making it interactive.
Images can be imported from Photos or you can click images, and store them.
jQuery is added by default in every directory.
Files are linked with each other respectively.
Download and save the source code of any given link.